La primera vez que me encontré con la etiqueta <ruby> de Html5 no entendí el propósito al que estaba destinada. La descripción que acompañaba la etiqueta <ruby> era poco precisa, señalando un uso en relación con la creación de sitios web para países con sistemas de escritura asiáticos.
No fue hasta tomar interés por la lengua japonesa y pretender aprender un poco de ella que vi la utilidad de esta etiqueta de html5. Es en la lengua japonesa donde la etiqueta <ruby> toma todo el sentido. Si bien otras lenguas también podrán beneficiarse del uso de esta etiqueta. En lenguas como el inglés también podemos sacar provecho de esta etiqueta.
Qué es <ruby> con el japonés como referencia
El japonés usa tres juegos de caracteres. Estos son Hiragana, Katakana y Kanji. Los dos primeros son los Kana y representan las mismas silabas o más correctamente, las mismas moras. Así, la silaba que pronunciamos como ma se representa como ま en Hiragana y como マ en Katakana. Como el japonés dispone de un conjunto reducido de silabas, con un silabario de solo 46 caracteres y con un par de modificadores, pueden sin mucho problema describir fonéticamente toda su lengua. Es decir Hiragana y Katakana permiten escribir y leer el japonés tal y como se habla. Si bien Hiragana y Kataka representan las mismas silabas su función es distinta. Aunque no exclusivamente, Hiragana tiene como función principalmente la gramatical y el silabario Katakana se usa principalmente para palabras extranjeras.

Pero también tienen el Kanji. El Kanji es un subconjunto de unos 2000 caracteres basado en el Hànzi, los caracteres usados en China. El Kanji se usa para nombres, verbos o adjetivos y les permite romper la ambigüedad que a veces se produce al tener palabras que se pronuncian igual pero tienen distinto significado, algo bastante común en japonés por el reducido número de silabas que usan.
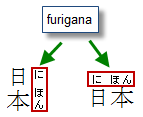
Aprender el Kanji no es una tarea fácil y es un proceso que se alarga por años. Para ayudar en este proceso se utiliza el Furigana, que no es otra cosa que los caracteres de los silabarios Kana, normalmente Hiragana, colocados junto al Kanji, sobre o al lado del mismo, con un tipo más pequeño, con el propósito de ayudar a leer el Kanji.
Finalmente, ahora que hemos presentado el Furigana, podemos entender y mostrar para que sirve la etiqueta <ruby> que no es para otra cosa que para mostrar el Furigama adecuadamente en nuestras páginas web acompañando a los caracteres Kanji. La etiqueta <ruby> no se limita al japonés y puede ser usada en otros contextos, como en koreano, chino, o incluso en inglés o español.
Cómo usar la etiqueta <ruby>
La etiqueta describe un bloque. En ayuda de la etiqueta <ruby> tenemos otras dos etiquetas, <rt> y <rp>. La primera es necesaria pero la segunda es bastante opcional. Veamos un ejemplo:
|
0 1 2 3 4 5 6 |
<ruby style="font-size:32px;">日本 <rp>(</rp> <rt>にほん</rt> <rp> ni hon)</rp> </ruby> |
日本
Vemos en el código que se abre un bloque con <ruby>. El texto de este bloque consiste en 2 caracteres Kanji que representan el nombre Japón. Después usamos la etiqueta <rp> para primero mostrar un “(” y la volvemos a usar después para mostrar ” ni hon)”. Con la etiqueta <rt> agregamos el Furigana con los Kana que nos muestran como pronunciar el Kanji. Si el navegador tiene soporte para <ruby> nos mostrará los 2 caracteres Kanji y sobre ellos, el Furigana con los caracteres Hiragana que nos permitiría leerlos. Si el navegador no soporta <ruby> todas las etiquetas serían ignoradas mostrado también el contenido de la etiqueta <rp>. En el código de ejemplo nos mostraría entre paréntesis, para poder distinguir los Kanji que representan el nombre Japón del resto, los Hiragana que nos permiten leerlos y también en caracteres latinos la representación en Romaji. Algo como “日本(にほん ni hon)”. Romaji es una representación con caracteres latinos de los Kana.
Pero <ruby> puede ser usada también con otras lenguas. Veamos un ejemplo de una palabra en inglés y sobre ella la pronunciación con caracteres IPA (IFA).
|
0 1 2 3 4 5 6 |
<ruby style="font-size:32px;">computer <rp> (</rp> <rt>/kəmˈpjuːtə(r)/</rt> <rp>)</rp> </ruby> |
computer
En el ejemplo vemos la palabra “computer” y encima su pronunciación expresada con IPA. En el caso que el navegador no dispusiera de soporte para <ruby> mostraría algo como “computer (/kəmˈpjuːtə(r)/)”.
Un par de enlaces para profundizar en esta interesante etiqueta:
The ruby element and her hawt friends, rt and rp
Cross Browser HTML5 Ruby Annotations Using CSS
Y esto es todo amigos.