El phinshing es una estafa. Alguien que trata de pasarse por una entidad relevante con el objeto de hacerse con las claves de acceso a uno los servicios que usamos, o de introducir algún programa malicioso en nuestro equipo. Tenemos una descripción más completa en la entrada de la enciclopedia wikipedia.
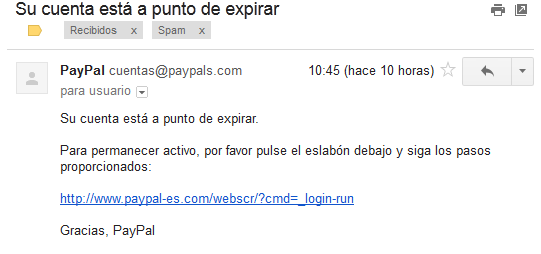
En este caso lo que tenemos un ejemplo de phishing queriendo hacerse pasar por PayPal, la pasarela de pagos seguros en Internet. Veamoslo:

Como se ve Google ya preselecciona el correo como spam. Además los correos legítimos de PayPal, en Gmail son marcado de forma especifica para mostrar su autenticidad.
Por otra en este caso parte el mensaje es muy pobre. PayPal enviaría algo más elaborado. Aunque fiarse de eso tampoco es conveniente. Hacer una copia visualmente de un correo legitimo no es especialmente difícil.
Si nuestra cuenta de correo es de Gmail, podemos marcarlo como “Denunciar suplantación de identidad” mediante el desplegable arriba a la derecha, junto al botón responder.